1. <head>
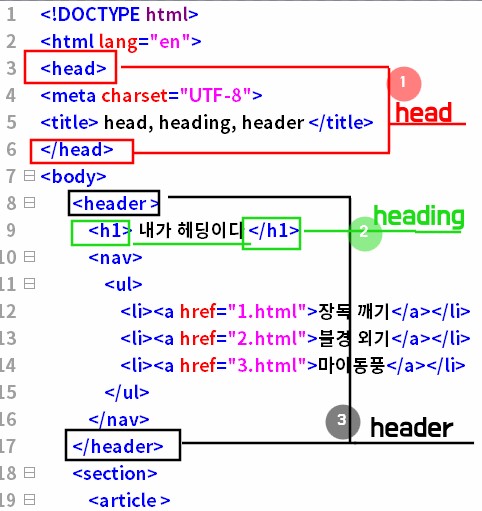
HTML의 구조를 <head>와 <body>로 나눌 때 윗부분이 <head>이다.
이 영역은 페이지를 열 때 브라우저에 나타나지 않는다.
(단, title은 브라우저 창 탭에 나타난다)
<head>에는 <title>, CSS, 파비콘, metadata가 기록된다.
메타 데이터란 문서에 대한 정보이다.
(metadata에 대하여는 다음, 다음 글에서 정리)
그림으로 보면 <head>는 아래 1 부분이다.

2. heading
<body> 속에 위치한다.
문서의 제목을 말하며 <h1>부터 <h6>까지 6단계의 크기로 제목을 표시한다.
위 그림에서 2가 제목(heading) 중 가장 대표인 <h1>이다.
에디터로 입력한 내용 및 브라우저 출력 모습은 아래와 같다.
1) 에디터 입력 내용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> head, heading, header </title>
</head>
<body>
<header >
<h1> 내가 헤딩 1이다 </h1>
<h2> 내가 헤딩 2이다 </h2>
<h3> 내가 헤딩 3이다 </h3>
<h4> 내가 헤딩 4이다 </h4>
<h5> 내가 헤딩 5이다 </h5>
<h6> 내가 헤딩 6이다 </h6>
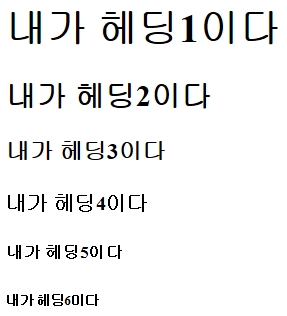
2) 브라우저 출력 모습

3. <header>
시맨틱 태그(Semantic Tags)에서의 <header>영역이다.
body 속에 위치한다.
위 1의 그림의 3이 헤더이다.
(시맨틱 태그에 대해서는 다음 글에서
위 1에 나오는 메타 데이터(메타 태그)에 대해서는 그 다음 글에 적는다.)