background
background는 콘텐츠의 배경을 정의한다. 색상, 이미지, 반복 등 하위 속성을 정의할 수 있으며 단축 속성을 사용할 수 있다.
background의 하위 속성
- background-color : 배경 색을 정의한다.
- background-image : 배경 이미지를 정의한다.
- background-repeat : 배경 이미지의 반복 방법을 정의한다
- background-position : 배경 이미지의 초기 위치를 정의
- background-size : 배경 이미지의 크기를 정의
1. background-color
background-color 속성의 속성값 지정 방법은 color 속성의 속성값 지정방법과 똑같다. 색상 네임으로 색상을 정의할 수도 있고 RGB 색상 코드, 16진수 헥사코드 모두 사용할 수 있다.
배경은 콘텐츠가 아닌 배경이므로 콘텐츠를 덮지(가리지) 않는다.


2. background-image
background-image 속성값으로는 이미지 소스를 지정해 주면 된다.
url 함수는 괄호 안에 지정해야 한다.
이미지는 기본값(디폴트)이 바둑판 형태로 반복해서 채우는 것이다. 이미지는 전체 요소를 덮으며 반복된다. 이 속성을 바꾸는 속성은 background-repeat 속성이며, background-repeat 속성을 no-repeat로 설정해야 한다. (background-repeat 속성의 기본값은 repeat이다.)
- background-repeat: no-repeat; 반복 없음
- background-repeat: repeat-x; 이미지를 가로로만 반복
- background-repeat: repeat-y; 이미지를 세로로만 반복


3. background-position
background-position: left top;이 기본값이다.
left, right, top, bottom, center 등 5개의 키워드로 위치를 지정할 수 있다.(2개의 키워드를 결합하여 사용할 수 있다)
(예시)
background-position: right top; 상단 모서리에 배치(혹은 right bottom, left top; 등)
4. background-size
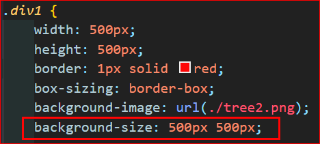
가장 간단한 방법은 너비와 높이를 각각 지정해 주는 방법이다. 숫자로 너비와 높이 순서로 지정해 주면 되는데, 예를 들어 background-size; 500px 500px;으로 하면 이미지가 위 박스 크기(500*500픽셀)에 꼭 맞게 된다.
또한 키워드 값으로 지정할 수도 있는데, cover와 contain이 있다.


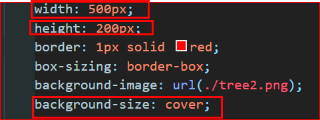
4-1) cover
이미지의 비율이 유지된 채(비율이 왜곡되지 않은 채)로 최대 크기로 배경을 커버한다(모두 덮는다)


4-2) contain
이미지가 비율이 유지된 채, 이미지가 잘리지 않은 채 최대 크기로 배경에 이미지가 포함된다.


5. 단축 속성으로 한꺼번에 지정하는 방법
백그라운드 하위 속성 지정 순서
- background-color
- background-image
- background-repeat
- background-position