반응형
의사 요소(Pseudo-elements): 사이비 요소, 가짜 요소
의사 요소는 선택자에 특정 키워드를 추가하여 요소의 특정 부분에 대한 스타일을 정의할 수 있다. 예를 들어 요소의 첫 번째 문자 또는 첫 번째 줄에 스타일을 지정할 수 있고, 요소 앞이나 뒤에 특정 내용을 삽입할 수 있다.
구문론
selector::pseudo-element { property : value ; }
| 의사요소 | 사용 방법 | 의미 |
| ::first-letter | p::first-letter {color : red; font-size: 3em; } | 첫 번째 글자 빨간색, 글자 크기는 3배로 디스플레이하기(아래 그림) |
| ::first-line | p::first-line { color : red } | 첫 번째 줄 빨간색으로 디스플레이하기(아래 그림) |
| ::before | p::before {content: "앞에 추가한 글자"; } | 선택한 요소의 앞에 추가(자식 요소) |
| ::after | p::after {content: "뒤에 추가한 글자"; } | 선택한 요소의 뒤에 추가(자식 요소) |
| ::marker | li::marker { color: red; font-size: 20px; } | 목록 머리 기호를 빨간색으로 하고 크기는 20픽셀로 하기 |
| ::placeholder | input::placeholder{font-size: 20px; color: blue; } | 플레이스홀더의 글자 크기는 20픽셀로 하고 파란색으로 하기 |
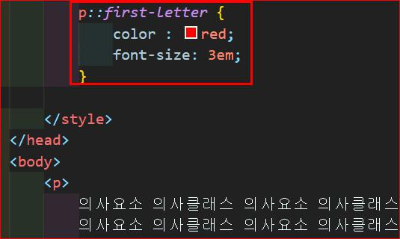
1. ::first-letter
첫 번째 글자를 빨간색으로 하고, 글자 크기를 3배로 출력하라.


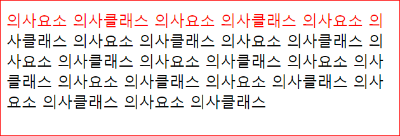
2. ::first-line
첫 번째 줄을 빨간색으로 출력하라.


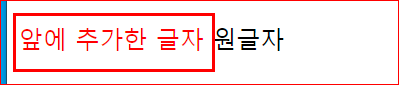
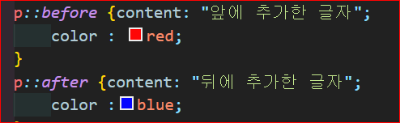
3. ::before
원래 글자 앞에 '앞에 추가한 글자'를 추가하라.


4. ::after
원래 글자 뒤에 '뒤에 추가한 글자'를 추가하라.


5. ::marker
목록 글머리 기호를 빨간색으로 바꾸고 50픽셀의 크기로 하라.


6. ::palceholder
플레이스 홀더의 글자 크기를 20픽셀로 하고 파란색으로 하라.

