티스토리 2차 도메인 리디렉션, 자바 스크립트 리디렉션
대략적인 목차
- 티스토리 2차 도메인 사용 시 중복 글, 중복 페이지
- 구글 서치 콘솔 색인 생성 오류
- canoical URL(캐노니컬 URL) 설정 방법
- 301 리디렉션, 308 리디렉션
- 자바스크립트 리디렉션
문제의 제기
티스토리에 2차 도메인을 함께 쓰면 중복 글과 중복 페이지 문제가 발생한다.
아무리 조심해도 발생한다.
티스토리 블로그 개설 처음부터 2차 도메인을 적용하여 맨 첫 글부터 글을 적어도 중복 글과 중복 페이지 문제가 발생한다.
구글 서치 콘솔의 색인 생성 범위를 들어가 보면 흔히 가끔 문제가 발생되어 있다.

url 검사를 하면 다음처럼 나온다.
URL이 Google에 등록되어 있지 않음: 색인 생성 오류

색인 생성 요청을 해도 소용없다.
다음 그림처럼 내용이 나온다
색인 생성 요청이 거부됨.
실시간 테스트 중에 URL에서 색인 생성 문제가 감지되었습니다.

중복 페이지 문제는 색인 생성 요청을 해도 소용없다.
왜냐하면 중복 글, 중복 페이지 구글 검색 기준에서 기준에 미달이기 때문이다.
즉, '전혀 검색할 가치조차 없는 글 또는 페이지'라고 웹 크롤러 검색 봇(구글 봇 등)은 단정 짓는다.
제출된 URLdl Soft 404를 반환합니다.
위의 '실시간 테스트 보기'를 클릭해보면 다음과 같이 나온다.

특정 조건을 클릭하면 다음과 같은 문구와 다른 복잡한 다른 말들이 끝도 없이 나온다.

위의 글에서 표준 버전으로 선택되어야 한다는 말은 무엇인가?
canoical URL을 설정하라는 말이다.
표준 URL이 canoical URL이다.
캐노니컬 URL 설정
canoical URL을 사용하는 방법에 대해 구글에서는 아래 첨부 페이지에서 매우 길게, 그러나 상세하게 안내하고 있다.
중복 URL을 표준 버전과 통합 | Google 검색 센터 | Google Developers
사이트에 중복 콘텐츠가 있는 경우 Google은 표준 URL을 선택합니다. 표준 URL 및 중복 URL 통합 방법을 자세히 알아보세요.
developers.google.com
그러나 티스토리 2차 도메인의 경우 티스토리 측에서 이미 canoical URL을 설정하고 있다.
모든 글의 개별 페이지에서 F12를 눌러 구글 개발자 도구로 보면 다음과 같이 canoical URL이 설정되어 있다.
모든 글을 다 확인해 보면 개별 글마다 각각 모두 설정되어 있다.

< link rel="canonical" herf=https://abc.com/356; />위 canoical URL이 말하는 내용은, "이 문서의 URL(abc.com)이 원본 URL이다"라는 것이다.
그러므로 검색엔진이 크롤링을 하면서 저 코드를 읽고 자연스럽게 원본 URL이 무엇이라고 변경해 나갈 것이다.
그러니 걱정 안 해도 된다.
(그래도 걱정되는 분은 아래 글 조금 참고)
301 리디렉션
그래도 좀 더 확실히 해야겠다면 리디렉션을 해야 한다.
(또 다른 이유는 애드센스 문제도 있다. 애드센스를 2차 도메인으로 승인받은 경우 tistory.com 도메인에는 광고가 게재되지 않는다. 빈 광고 자리만 표시된다. 그냥 구글 애드센스 로고만 표시된다 - 실제로 이 사실을 모르는 사람들이 많다.)
구글에서는 리디렉션에 대해서도 매우 길게, 그러나 상세히 다음 페이지에 적어 놓았다.
어떻게 하는지 상세하게 적어 놓았다.
리디렉션 및 Google 검색 | Google 검색 센터 | Google Developers
다양한 유형의 리디렉션과 Google에서 리디렉션을 해석하는 방법 및 Google 검색에 리디렉션을 유용하게 활용하는 방법에 관해 알아보세요.
developers.google.com
대부분의 검색 센터는 301 리디렉션을 권장한다.

티스토리 도메인 주소(abc.tistory.com)를 2차 도메인(abc.com)으로 리디렉션 하는 확실한 방법은 301 리디렉션( = URL의 영구적 변경 사실을 크롤러에게 알리는 것)이다. 그렇게 실제 반영되는 URL을 바꿀 수 있다.
그러나 티스토리는 301 redirection 명령어의 입력이 불가능하다.
그러므로 티스토리 고객센터나 다음 고객센터에 위의 내용을 개별 요청해야 한다.
(그러나 요청을 들어줄지는 모르는 일이다. 여러 사람이 요청하면 들어줄 것이다)
그것이 귀찮은 사람들은 다음처럼 자바스크립트 리디렉션 방법을 알아보아야 한다.
자바 스크립트 리디렉션
자사 스크립트 리디렉션을 사용하지 말라고 하는 사람들이 많다.
누가 사용하고 싶어서 하는가? 어쩔 수 없으니 한번 살펴본다.
다음 글을 찾아보면 자바 스크립트 리디렉션에 대해 다음과 같이 말한다.
부적절한 리디렉션 | Google 검색 센터 | Google Developers
부적절한 리디렉션은 Google의 웹마스터 가이드라인에 위배됩니다. 권장사항을 비롯하여 리디렉션에 관해 자세히 알아보세요.
developers.google.com
위의 내용을 보면 자바 스크립트 리디렉션을 사용하지 말라고 안 한다.

다시 한번 위 내용을 보면 '자바 스크립트 리디렉션을 사용하지 말라'라고 안 한다.
자바스크립트를 사용하여 리디렉션 하는 것은 적법한 행위라고 한다.
301 리디렉션이 최선이지만 서버 웹사이트 서버 액세스 권한이 없을 경우 자바 스크립트 리디렉션을 사용할 수 있음을 기억하라고 한다.
자바 스크립트 리디렉션 사용하는 법
다음 코드 아래 첨부파일을 복사(주소만 수정)해서 붙여 넣으면 된다.
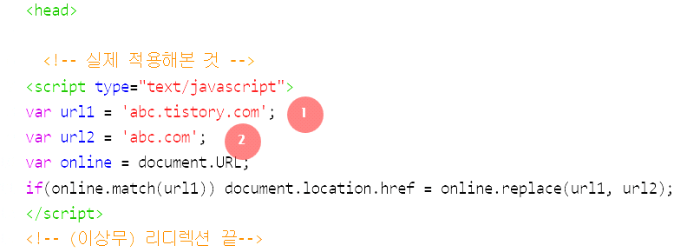
<!-- 실제 사이트에 적용해보았다 -->
<script type="text/javascript">
var url1 = 'abc.tistory.com';
var url2 = 'abc.com';
var online = document.URL;
if(online.match(url1)) document.location.href = online.replace(url1, url2);
</script>
<!-- 리디렉션 잘 돌아간다. 끝-->위 첨부파일을 다운로드한 후, 티스토리 블로그 관리 홈 - 스킨 편집 - html 편집 - 을 열고 아래 그림의 ①에 본인의 티스토리 도메인으로 수정하고 ②에 본인의 2차 도메인으로 수정한 후 아래 그림처럼 head 밑에 붙여 넣으면 됨.

기타 참고 사항
(그러나 '리디렉션'이 애드센스에 '득'이 되는지 '실'이 되는지 나는 모른다.)
글 고유 주소를 문자로 설정하는 것이 유리할 수 있다.(워드프레스의 경우 모두 그렇게 한다)
그러나 티스토리 2차 도메인 사용을 중복 글이나 중복 페이지 문제가 발생한다면 글 발행 시 주소 설정을 숫자로 하는 것이 유리할 수 있다.
(문자로 설정해도 '다음' 검색에서는 숫자로 표시된다.)