반응형
자바스크립트 조건문
조건문이라는 주어진 조건에 참 또는 거짓 여부에 따라 각각 다른 할 일을 정의하는 구문이다.
여기서 조건은 boolean 데이터를 반환하거나 또는 boolean 데이터로 해석될 수 있는 연산식이다.

| 조건문 = 제어문 | 통사론(Syntax) | 내용 |
| if문 | if(조건) { 참일 때 할 일 } |
조건이 참일 때 할 일 |
| if-else문 | if(조건) { 참일 때 할 일 }else{ 거짓일 때 할 일 } |
조건이 참일 때 할 일을+ 조건이 거짓일 때 할 일 |
- else는 if에 종속적이다: else만으로 따로 구문을 만들 수 없다(if에 붙여서만 가능하다)
- if는 소문자로 써야 한다: 대문자(If 또는 IF)로 쓰면 JavaScript 오류가 표시된다.
if 문
if 문은 가장 일반적인 형태의 조건문이다.
if 문의 시작은 키워드 if + 그 뒤에는 반드시 괄호가 온다
if(조건) {
// 조건이 true일 때 실행할 코드
}
- 괄호 안: 불리언 데이터 혹은 불리언 데이터를 반환하는 표현식
- 중괄호 안: 코드가 조건이 참일 때 true일 때 실행될 코드
- 중괄호 안에 코드는 반드시 조건이 참(true)일 때만 실행되며
- 조건이 거짓(false)일 때는 없는 거나 마찬가지인 코드이다.
if문 예시
1) 참일 때: 입력 내용
let number = 2
if(number === 2){
console.log("진실!!!")
}콘솔 출력 결과

2) 거짓일 때: 입력 내용
let number = 2
if(number === 1){
console.log("It is true")
console.log("It is true")
console.log("It is true")
}콘솔 출력
거짓이므로 아무 일도 일어나지 않는다.
if-else문
else는 종속문이다.
예시
입력 내용
let number = 2
if(number === 1){
console.log("It is jinsil")
}else{
console.log("It is false")
}콘솔 출력 결과

조건은 언제나 참 아니면 거짓 둘 중에 하나이다.
그러므로, 두 구문의 결과가 동시에 실행되는 경우는 절대 일어나지 않는다.
조건문이 자기가 맡은 역할에 대해 실행을 마치고 나면,
코드 진행 흐름은 그 다음 구문으로 자연스럽게 이동한다
예시
입력 내용
let number = 2
if(number === 1){
console.log("It is true")
console.log("It is true")
console.log("It is true")
}else{
console.log("It is false")
console.log("It is false")
console.log("It is false")}
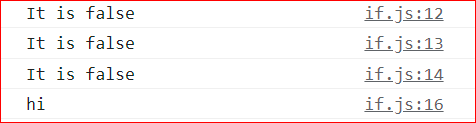
console.log("hi")위에서 구문은 3개이다(let, if, console)
출력 결과