반응형
1. 상수
상수는 변하지 않는 값이다.
constant의 약자이다.
constant: 변함없는,
contancy: 불변성
변수와 상수의 차이점과 공통점
| 차이점과 공통점 | 변수 | 상수 |
| 차이 | 변하는 값 | 변하지 않는 값 |
| 값은 변할 수 있다. | 단 하나의 값(데이터)을 위한 것 | |
| 값(데이터)의 변경 불가 | ||
| 선언과 초기화를 ①따로 해도 되고 ②동시에 해도 된다. |
선언과 초기화를 ②동시에 해야 한다. (하나의 구문으로 1번에 처리) const x = 데이터; |
|
| 공통점 | 지정된 데이터 대신 사용 가능 | |
| 이름 짓기 규칙 let 이름 = 데이터; |
이름 짓기 규칙 let 이름 = 데이터; |
|
선언과 초기화를 동시에 해야 한다.
선언과 초기화를 따로 하면 아래 그림처럼 오류가 난다.
const aa;
aa=10;
console.log(aa)
상수를 선언(declation)할 때 초기화(initializer: 대입) 하지 않았다는 메시지이다.
초기 입력 값은 변경 불가
1) 초기 입력 내용
const aa=10
console.log(aa)2) 정상 출력 결과

3) 입력 값 변경 시도
const aa=10
console.log(aa)
const aa=9다음 그림과 같이 오류가 발생하는 것을 확인할 수 있다.

'aa'는 이미 선언되었다 -라고 표시된다.
그러므로 상수는 한번 결정한 값은 계속 사용해야 한다.
2. window.prompt(괄호)
window 객체 prompt
prompt메소드는 입력창을 만들어 주는 메소드이다.
(예시 1)
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="test.js"></script>
</body>
</html>
</html>"test.js" 입력 내용
prompt()브라우저 출력 내용
다음 그림처럼 입력창이 출력된다.

사용자는 이 빈칸에 아무 거나 입력하고 확인을 누르면 된다.
(예시 2)
입력 내용
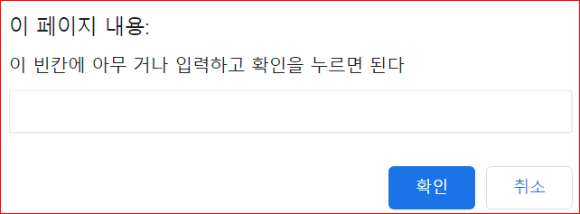
prompt('이 빈칸에 아무 거나 입력하고 확인을 누르면 된다')출력 결과

(예시 3)
입력 내용
const promptword = '빈칸에 입력해라'
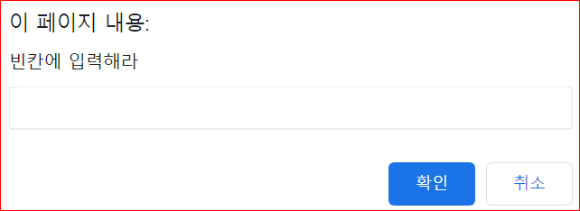
prompt (promptword)출력 내용

2-1) 반환
prompt메소드는 사용자로부터 문자열을 입력받을 수 다이얼로그 박스를 만드는 메서드이다.
사용자가 입력하는 내용(즉 입력받은 문자열)은 반환한다.
(예시 4)
입력 내용
const promptword = '빈칸에 입력해라'
const result = prompt (promptword)
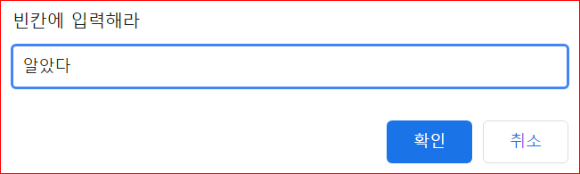
console.log(result)출력 내용

사용자 입력 내용

콘솔 출력 내용
