반응형
플러그인 숏코드(shortcodes ultimate)
지난 글에 이은 글입니다.
지난 글 목차:
워드프레스 관리자, 설정, 글 쓰기, 페이지 쓰기 방법
1. 설치
플러그인 - 새로 추가 -를 클릭
키워드에 shortcodes ultimate를 검색하여 아래 플러그인을 설치한다.
아래 2번째 그림에서 '지금 설치'를 누르면 설치할 수 있다.
설치가 완료되면 활성화 버튼을 누른다.



2. 숏코드 사용 방법
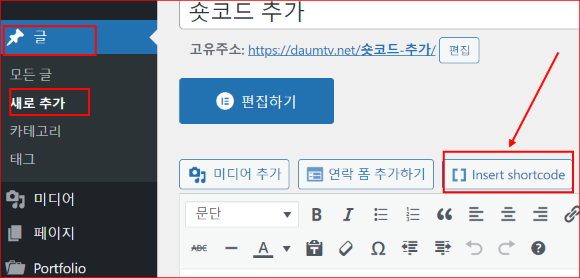
다시 글쓰기를 해 보면 글 편집기 위에 'insert shortcode'가 생긴 것을 확인할 수 있다.

숏코드 아이콘을 클릭해 보면 글 작성 시 삽입할 수 있는 수많은 숏코드가 다음과 같이 나온다.


3. 숏코드 사용 예시
1. (예시) 박스 선택

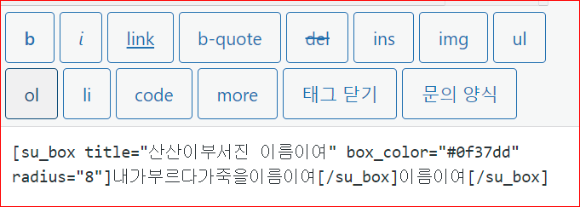
타이틀, 스타일, 컬러, 타이틀 텍스트 컬러, 기타 옵션들을 선택한다.

모든 항목 입력 완료 후 live preview를 해 볼 수 있다.

완료 후 숏코드 삽입(insert shortcode)을 클릭한다.

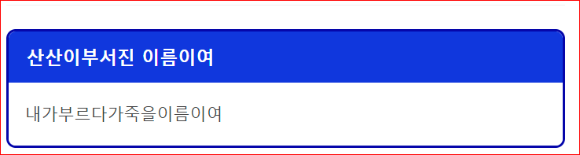
다음처럼 삽입 코드의 결과가 디스플레이되는 것을 확인할 수 있다.

2. 숏코드 기타 사례
숏코드를 활용해서 '버튼 만들기' 등 여러 가지 필요한 코드를 삽입할 수 있다.

위 사례와 동일한 방법으로 숏코드를 선택하고, 스타일 및 링크 삽입 등 버튼의 형태를 결정한 후 필요한 곳에 삽입하면 된다.
반응형