1. HTML 도구 모음
1) 도구 모음
- 편집기 상단에 아래 그림처럼 가로로 보이는 이콘(icon)들의 모음.

2) 사용의 이익
- 태그 입력 - 마우스를 클릭으로 빠르게(원스탑으로) 입력할 수 있다.
- 색상, 특수문자, 표, 오브젝트 등도 - 도구를 이용하여 입력 편리.
3) 도구 설정 방법
- 기본 설정-도구 - 에서 옵션을 설정 가능.
- 숨기거나 다시 보이게 하려면 - 보기 메뉴에서 설정.
- 도구 모음의 위치는 고정되어 있어서 사용자가 다른 위치로 옮기진 못한다.
2. 도구별 기능
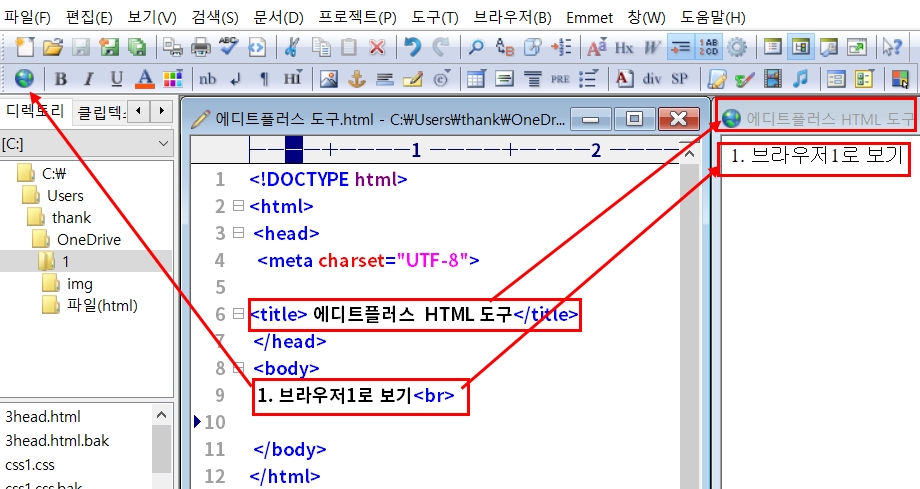
1) 브라우저 1로 보기
: 입력 내용을 브라우저로 보는 기능
: 편집창에서 이 아이콘을 누르면 된다 (단축키를 쓰려면 ctrl+B)

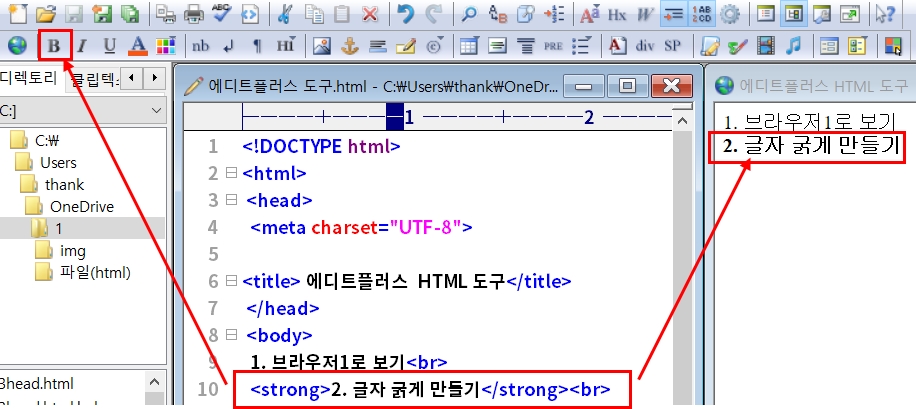
2) 글자 굵게 하기
: 블록을 정하고 이 아이콘을 누르면 글자 양쪽에 <strong></strong> 태그가 붙는다.
<strong>과 <b>의 차이점
<strong>: 내용이 매우 중요한 텍스트.
<b>: 중요성 없이 굵은 텍스트=주의 환기

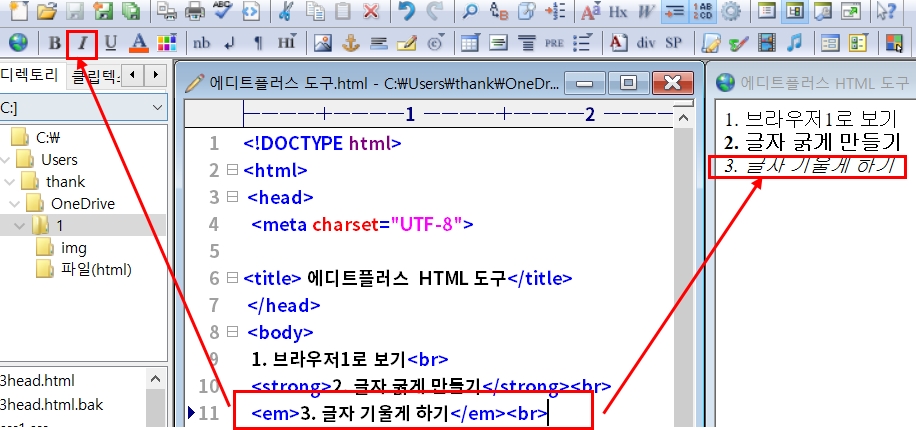
3) 글자 기울어지게 하기
: 블록을 정하고 이 아이콘을 누르면 글자 양쪽에 <em></em> 태그가 붙는다.
<em>과 <i>의 차이점
= <em> = 주변 텍스트에 비해 강조
<i> = 관용구, 생각, 기술 용어

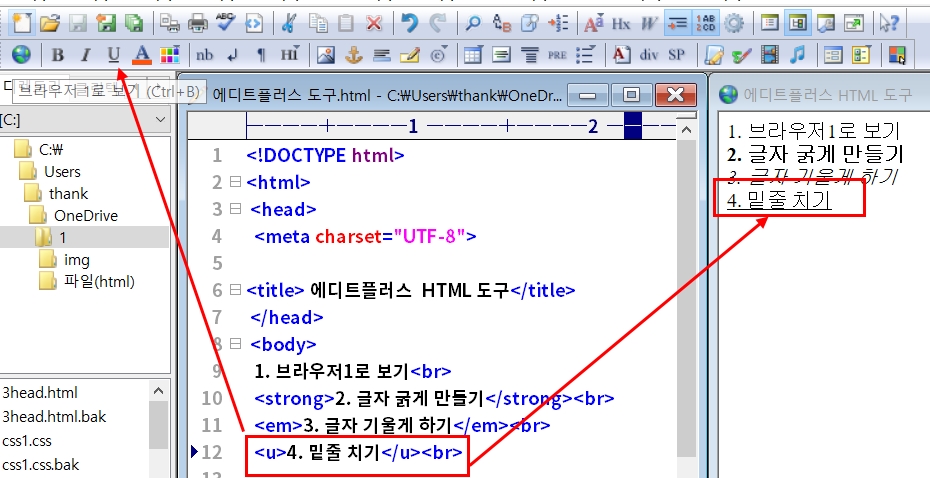
4) 밑줄 치기
블록을 정하고 icon을 누르면 글자 양쪽에 <u></u> 태그가 붙는다.

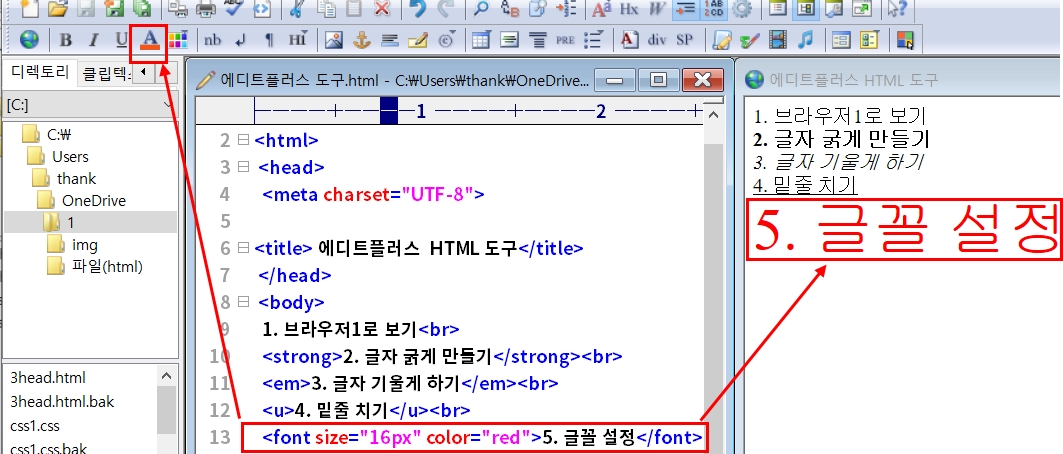
5) 글꼴 설정
블록을 정하고 이 아이콘을 누르면 글자 양쪽에 <font></font> 태그가 붙는다.

6) 색상 코드 삽입 도구
원하는 색상을 선택하면 코드가 자동으로 삽입되는 기능.

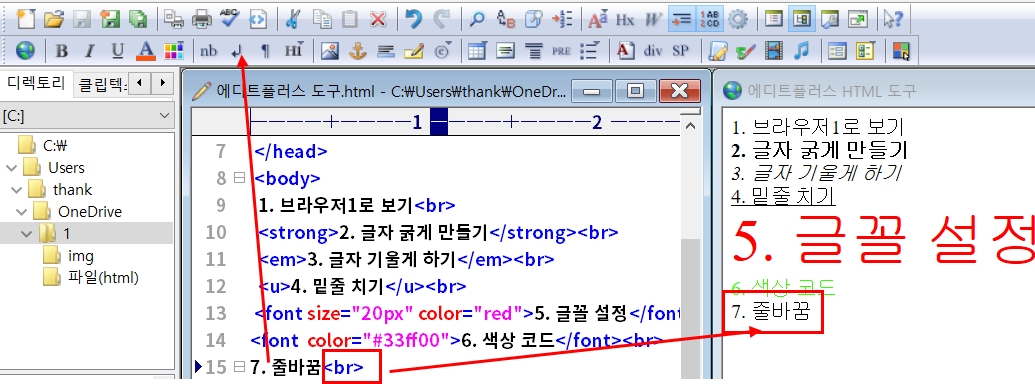
7) 줄 바꿈 도구
클릭하면 줄 바꿈 태그 <br>이 입력된다.
그 다음 입력하는 문자열은 줄 바꿈이 된다.

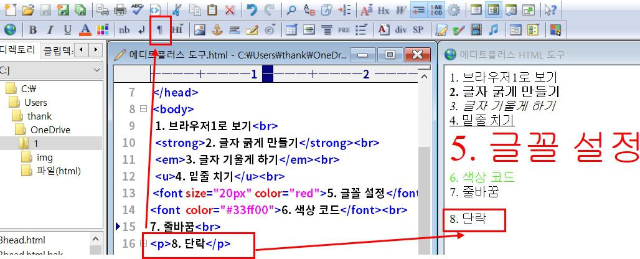
8) 단락 도구
이 아이콘을 누르면 <p></p> 태그가 생기는데 그 사에에 텍스트를 입력하면 된다.
혹은 블록을 정하고 이 아이콘을 누르면 글자 양쪽에 <p></p> 태그가 붙는다.
뒤에 <br>이 오지 않아도 자동 줄 바꿈이 된다.
단락 전후에 자동 줄 간격 생성.

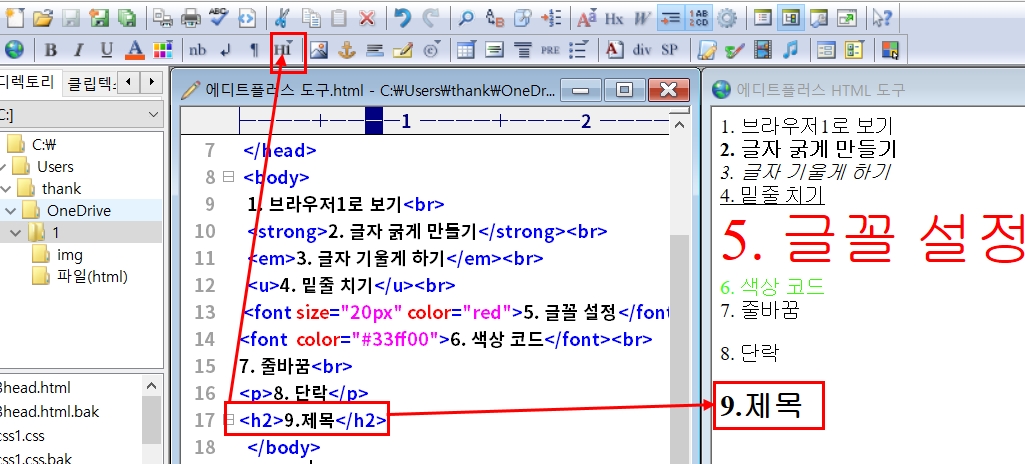
9) 제목, heading 도구
이 아이콘을 누르면 <h1>~<h6></h1>~</h6> 태그가 생긴다.
그 사에에 제목을 입력하면 된다.
혹은 블록을 정하고 이 아이콘을 누르면 글자 양쪽에 <h2></h2> 태그가 붙는다.
뒤에 <br>이 오지 않아도 자동 줄 바꿈이 된다.
단락 전후에 자동 줄 간격 생성.

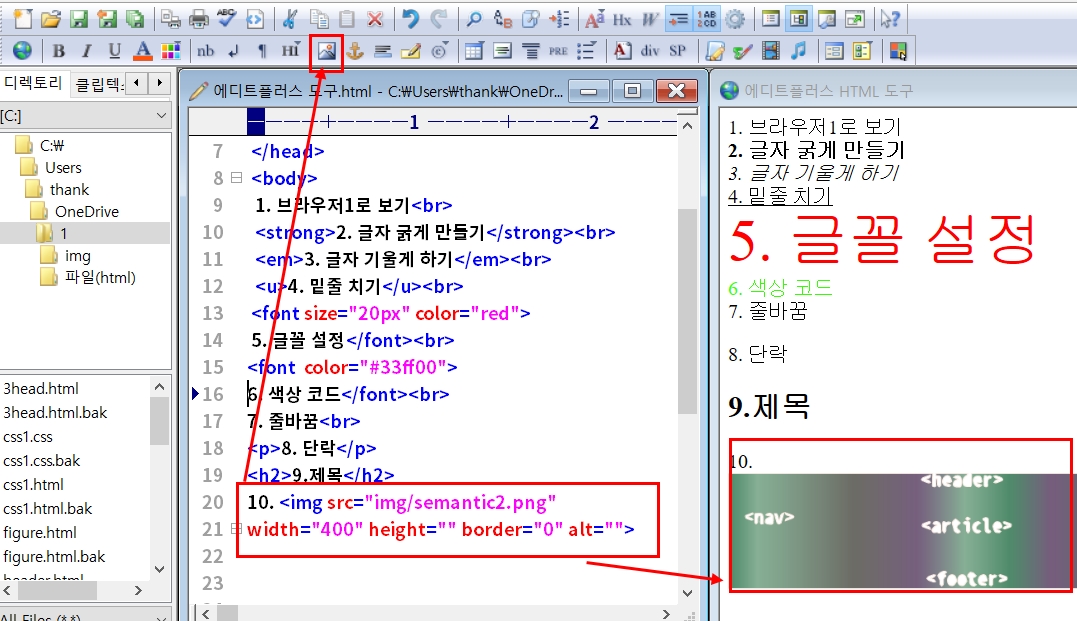
10) 이미지 삽입 도구
이 도구를 선택하면,
<img> 태그, <src 속성, width 속성, height 속성, alt 속성>을 입력할 수 있는 형식이 자동 입력된다.

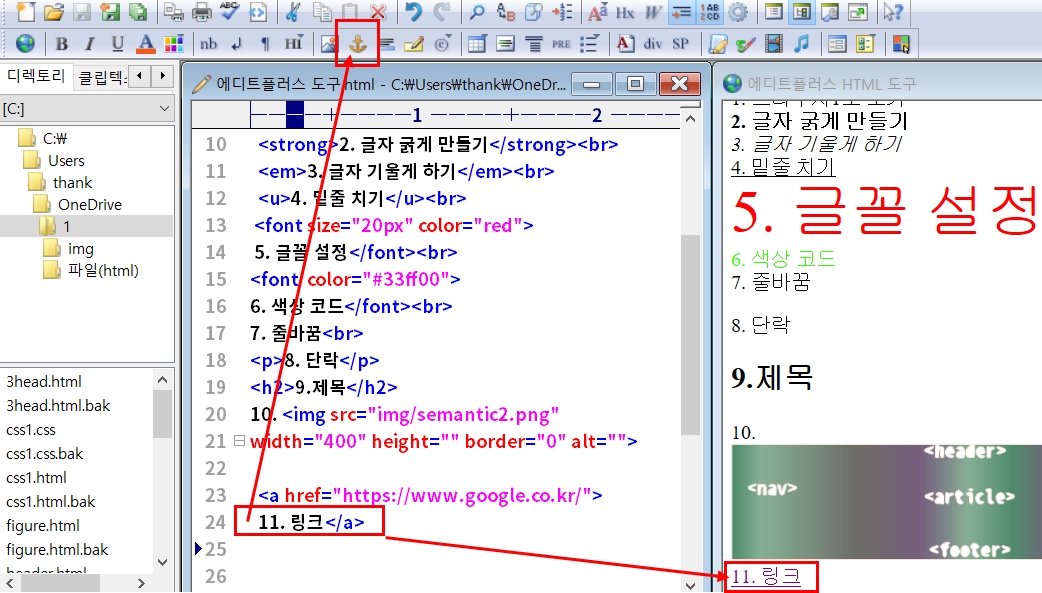
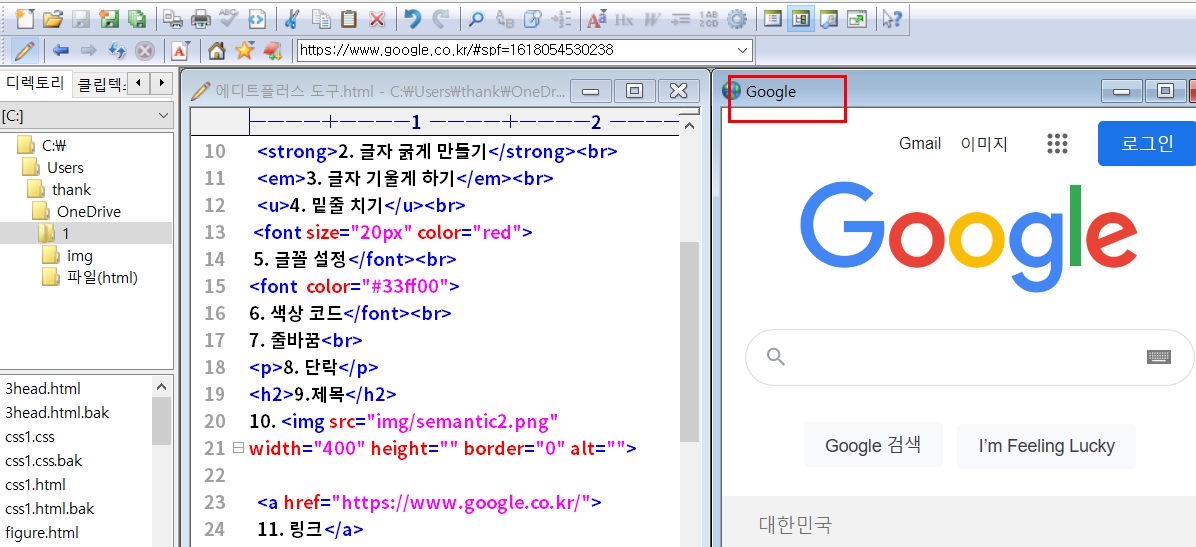
11) 링크 도구
이 도구를 클릭하면, <a></a> 링크 태그와 <a href> 속성의 형식이 자동 입력된다.

링크 클릭 시=화면 이동

<참고= 향후 공부할 내용>

(다음 글에 계속)