1. 시작 페이지
아래 화면은 시작 시 열린다. 안 열리면 아래 그림의 '시작시 시작페이지 표시'에 체크하면 시작시 아래 화면이 뜬다. 이 화면을 이용하여 새 파일, 최근 항목 등 빠른 실행이 가능하다.

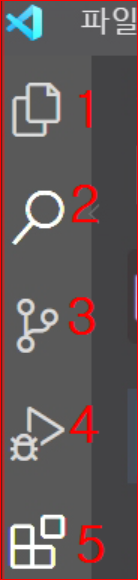
2. 활동 표시줄(Activity Bar)
 |
1. 탐색기(익스플로러): 단축키는 ctrl+shift+E 2. 검색: 단축키는 ctrl+shift+F 3. 소스 제어: 단축키는 ctrl+shift+G : 추후 버전 컨트롤 4. 실행 및 디버그: 단축키는 ctrl+shift+D : 문제 찾기, 코드 디버깅에 사용 5. 확장프로그램(Exetention): 단축키는 ctrl+shift+X : 추가 기능 설치 |
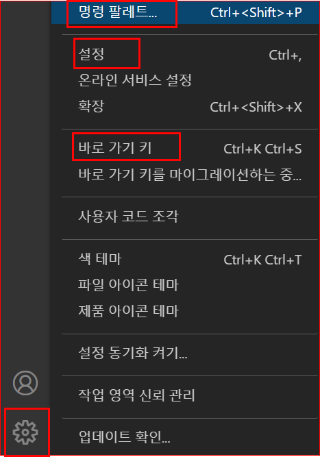
3. 설정
- 명령 팔레트: ctrl+ shift+P (맥은 cmd+shift+P): 비주얼 스튜디오 코드에서 실행 가능한 코드 검색 및 빠른 실행, 자동 완성 기능
- 설정 및 단축키(바로가기 키) 설정

4. 확장 프로그램(Exetention)
위 2의 '확장프로그램(Exetention)'을 클릭하여 설치할 수 있다.
1) Material Icon Theme
아이콘 모양을 아래 그림처럼 보기 좋은 모양으로 바꿔주는 프로그램


2) Bracket Pair Colorizer
괄호에 색을 입히는 기능 - 코드의 가독성 향상


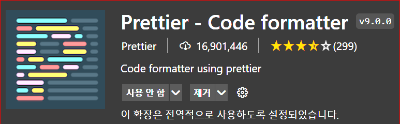
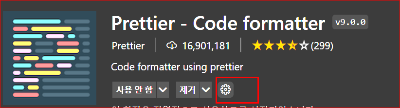
3) Prettier
이 확장 프로그램은 파일 저장 시 자동 포맷 기능을 제공한다.

설치 후 윈도우는 Ctrl+, (맥은 cmd+,)
Format on save 체크

설정(괸 리) 톱니바퀴 클릭 - 확장 설정

탭 너비를 2로 설정 - 기본 설정인 4로 쓰면 자식 요소 코드 다 못 쓴다

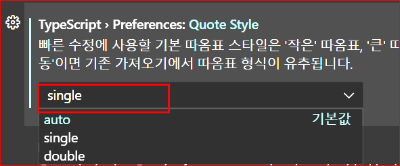
Quote Style 검색 - single로 선택

4) Material Theme

색 테마 선택 가능

5) Auto Rename Tag
HTML 편집 시 앞 태그를 바꾸면 뒤의 태그가 자동 바뀌는 기능. 앞 태그 이름을 바꿔도 뒤 태그 이름이 자동으로 바뀐다.

6) CSS Peek
문서 중 css 정의된 내용을 보고 싶을 때 ctrl+클릭하면 자동으로 css파일로 이동을 가능하게 해 준다.

7) HTML CSS Support
HTML에서 CSS 자동 완성 기능

8) Live Server
브라우저 새로 고침 기능

설치 후 편집 창에서 마우스 우클릭
Open with Live Server 선택
문서 작성 혹은 수정 후 저장하면 자동으로 브라우저에 반영된다.

9) 기타
open in browser 기본 브라우저 변경 방법
