1. meta란 무엇인가?
meta의 뜻: 초월의, 본질적인, 그 이면의
meta-physics : 형이상학 = physics(자연학) 너머의 것: 영적인 세계, 정신적인 세계
칸트의 물자체(Das Ding an sich) : meta-physics : 알 수 없는 것.
Metaphora: 메타포 : 은유
서양에서는 눈에 보이지 않는 세계를 meta라 한다.
HTML의 meta-data는 눈에 보이지 않는 세계이다.
head 부분(<head> ~</head> 사이)에 위치하지만 그 누구의 눈에도 보이지 않는다.
세계 모든 웹페이지에는 오직 <body> 부분만이 보인다.
<head> 영역에는 '글에 대한 정보'가 아닌 (한 차원 초월한) '문서의 대한 정보'를 담고 있다.
비평에 대한 비평(비평의 비평)을 'meta 비평'이라고 하듯이
<head> 속의 정보를 '문서에 대한 문서', '문서에 대한 정보',
혹은 '태그의 태그', '데이터의 데이터'로 번역하는 것은 적절하다.
2. 보이지 않는 정보를 누구에게 전달하는가?
1) 검색 엔진
2) 웹 브라우저
(이 두 분은 인간 위에 계신다)
3. 속성 및 속성 값
1) name = "Author", "keywords", "title", "subject" 등
2) content
3) http-equiv : 브라우저에게 전달 시 사용
4. 예

1) 문자 인코딩 선언: : character set
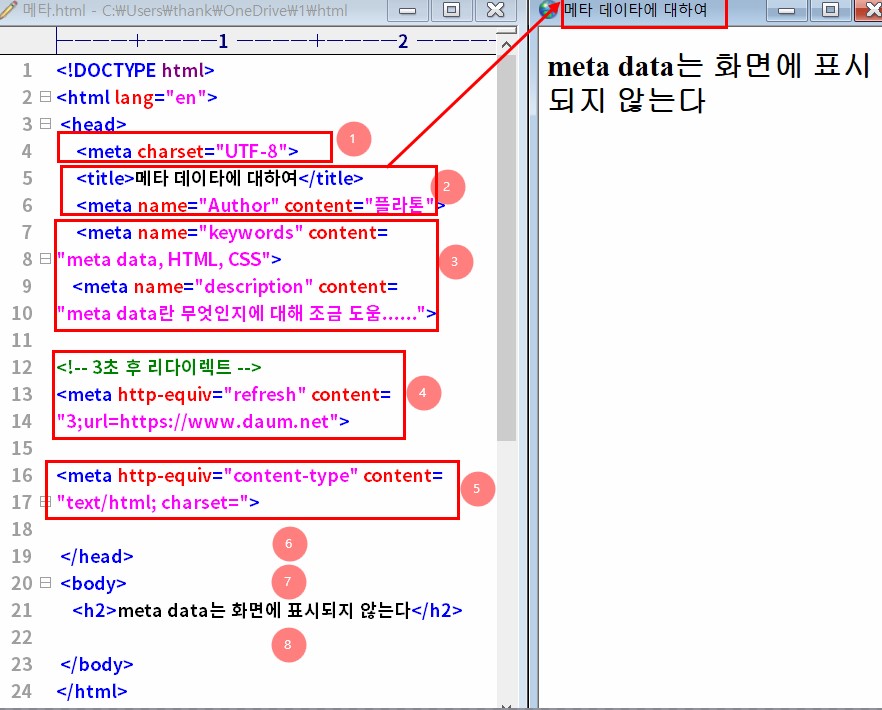
meta charset="UTF-8"
charset= character set = 문자 집합
문서에서 허용하는 문자 집합(character set) - 인코딩(encording) 방식을 "UTF-8"로 지정
UTF-8은 Universal Coded Character Set + Transformation Format – 8-bit의 약자
문자를 위한 비트 수는 반드시 8의 배수가 된다(8비트=1 바이트(byte))
유니코드(Unicode) : Uni(하나의)+ code= 전 세계의 문자 전부를 표현할 수 있는 표준
2) 타이틀 및 저자 정보
<title> 메타 데이터에 대하여 </title>
<meta name="Author" content="플라톤">
3) 키워드와 description
<meta name="keywords" content= "meta data, HTML, CSS">
<meta name="description" content="meta data란 무엇인지에 대해 조금 도움......">
4) 지정한 페이지로 이동
지정한 페이지로 이동: 사이트의 주소가 바뀌었을 경우 - 3초 뒤에 지정한 페이지로 이동
<!-- 3초 후 리다이렉트 -->
<meta http-equiv="refresh" content="3;url=https://www, "
5) 문자셋에 관한 사항을 브라우저에게 알림
<meta http-equiv="content-type" content="text/html; charset=">
6) 기타