반응형
1. 문단 관련 태그들
1) <p>= paragraph(단락)의 약자.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<meta charset="UTF-8">
</head>
<body>
<p>나는 문단입니다.</p>
<p>열린 태그에서 닫힌 태그까지가 한 문단입니다.</p>
</body>
</html>- <P>= 항상 새 줄에서 시작된다 = 블록(block) 요소(element)
- (블록과 인라인에 대해서는 이후 글에서 따로 정리)

2) <br> 태그 = break(휴식)의 약자.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<meta charset="UTF-8">
</head>
<body>
<p>나는 줄바꿈 태그입니다. <br> 빈 태그로 닫힌 태그가 없습니다.</p>
</body>
</html>- <br> 태그 = 태그 입력 다음부터 줄 바꿈이 된다= 인라인(inline) 요소
- (인라인, 블록 요소에 대해서는 이후 글에서 따로 정리)
- <br>은 빈 태그이며 닫는 태그가 없다= 닫는 태그 없이 <br>로 끝나면 된다
- (※그러나 XHTML에서는 <br />로 닫는 기호를 쓴다)

(2-1) <P>의 줄 간격과 <br>의 줄 간격 차이
<P>의 1줄 간격=<br>의 2줄 간격(<p> = <br><br>)
3) <hr> 태그=horizontal rule(수평자)의 약자
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<meta charset="UTF-8">
</head>
<body>
<h2>1문단 제목</h2>
<p>이것은 1 문단입니다</p>
<hr>
<h2>2문단 제목</h2>
<p>이것은 2문단입니다</p>
<hr>
<h2>3문단 제목</h2>
<p>이것은 3문단입니다</p>
</body>
</html>
- <hr> 수평자= 가로줄 전체를 차지한다 = 블록(block) 요소
- 주제나 내용이나 콘텐츠를 분리할 때 유용하다
- <hr> 태그는 빈 태그이며 닫는 태그가 없다.
- (※그러나 XHTML에서는 <hr />로 닫는 기호를 쓴다)
- (XHTML에서 빈 태그는 항상 닫아야 한다)

4) <pre> 태그=preformatted text(pre=미리, formatted=구조화)의 약자
= <P>, <br>, <hr>등을 따로 쓰지 않아도 자동 줄 바꿈 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<meta charset="UTF-8">
</head>
<body>
<pre>산산이 부서진 이름이어!
허공중(虛空中)에 헤어진 이름이어!
불러도 주인(主人)없는 이름이어!
부르다가 내가 죽을 이름이어!
심중(心中)에 남아있는 말 한마디는
끝끝내 마저하지 못하였구나
사랑하던 그 사람이어!
사랑하던 그 사람이어!
(김소월, 초혼,에서 인용)</pre>
</body>
</html>
- <pre> 태그=줄 바꿈 생략의 만능키
- =각 행마다 모두 줄 바꿈 태그를 써야 하는 번거로움을 없애는 묘법
- 그러나, <pre> 태그의 단점이 딱 1개 있다, 그것은 긴 줄일 때
- 그, 해결 방법: 다음 글에 정리.


5)   = Non Breaking Spaces(공백)의 약자.
HTML에서는,
스페이스 바(space bar)로 빈칸을 삽입해도 브라우저는 이를 무시한다.
엔터키로 빈 줄을 아무리 삽입해도 브라우저는 이것을 무시한다.
빈 줄을 삽입하기 위해서는 위 2-1)처럼 <br>을 연속 추가하거나
혹은 수평 줄이 필요하면 위 2) <hr> 태그(수평자)를 쓰면 된다.
그리고, 스페이스 바(space bar)로 빈칸을 삽입 대신,  를 쓰면 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<meta charset="UTF-8">
</head>
<body>
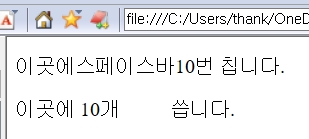
<p>이곳에스페이스바10번 칩니다.</p>
<p>이곳에 10개
씁니다.</p>
</body>
</html>