1. 시맨틱 코드
참고할 글 :
2021.04.09 - [코딩/HTML] - 시맨틱 태그(semantic tag) 꼭 써야 할까?
시맨틱(semantic) 태그란 그 이름 자체만으로 브라우저나 길 잃은 사람들, 지구 상의 원주민, 개발자, 수정자들에게 의미를 전달할 수 있는 태그다.
시맨틱 태그가 아닌 <div>, <span> 등은 그 이름만 들어서는 그 내용이 무엇인지 알 수 없다.
그러나, 시맨틱 태그는 <header>=두목, <nav>=내비게이션, <img>=그림, 이렇게 이름만 척, 들어도 어림짐작할 수 있다는 게 대단한 장점이라 아니할 수 없다.
2. 많이 쓰는 코드들
1) <header>
말 그대로 머리말 영역으로 문서 또는 섹션의 헤더를 나타낸다.
하나의 문서 안에 여러 개 <header> 태그가 올 수 있다.
즉 헤더란 문서 전체의 헤더일 수도 있고, 특정 영역(섹션)의 헤더일 수도 있다.
헤더 부분에 제목 <h1>, <h2> 태그 등이 올 수 있다.
<header>는 <head> 태그와, <h1> <h2> 태그와 완전 다른 것이며 이건 이 앞 글에 적혀 있다.

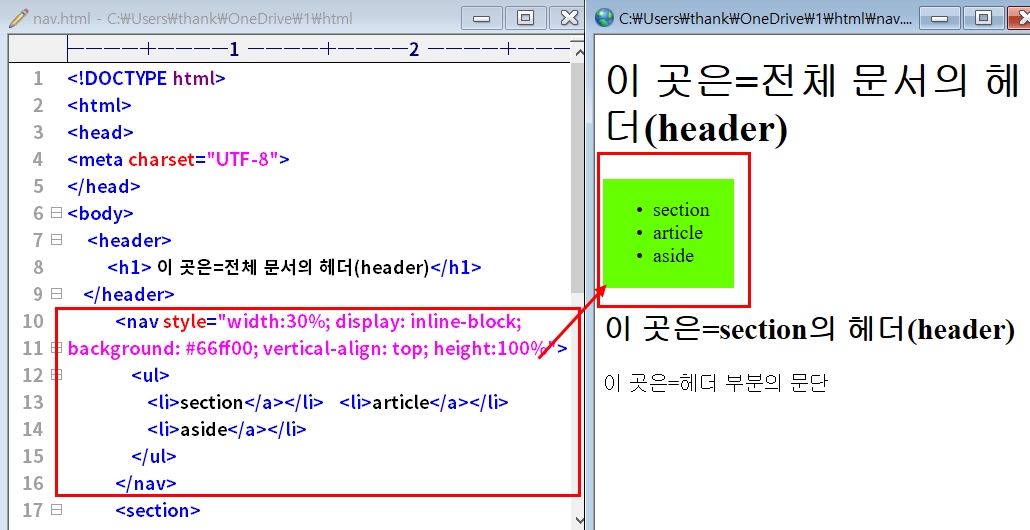
2) <nav>
내비게이션(navigation) 즉, 말 그대로 (길을 안내하는) 나침반이며
다른 영역, 사이트, 다른 문서 사이를 탐색할 수 있는 링크(link)의 집합이다.
그렇지만 문서 안의 모든 링크가 모두 다 이 <nav> 영역에 포함되는 것은 아니다.
주로 메뉴에 사용되고 위치는 자유롭게 정할 수 있다.

3. <main>
문서의 주요 콘텐츠를 나타낸다.
사이드 바, 탐색 링크, 로고, 검색 양식, 저작권 등 문서에 반복되는 콘텐츠를 포함시키면 안 된다.
한 페이지에 한 번만 사용 가능하다(한 문서에 둘 이상의 <main>이 있어서는 안 된다.)
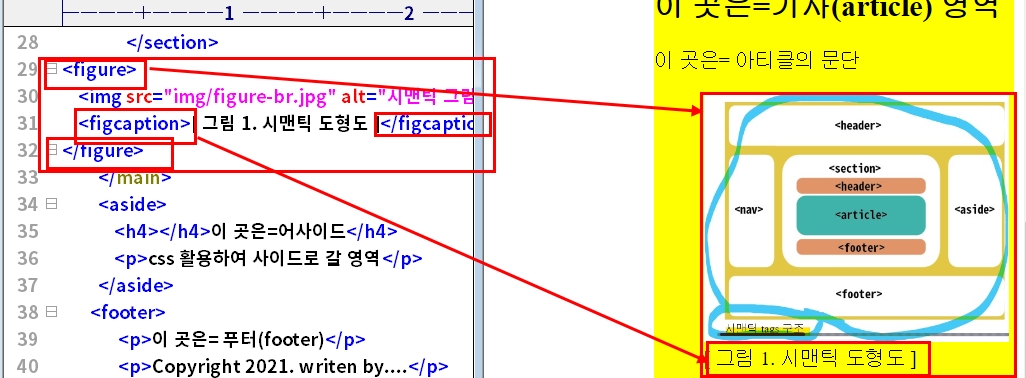
(아래 그림에서는 문서 전체의 <header>와 <nav>, <aside>, <footer>을 제외한 나머지 전체 영역을 <main>으로 설정했다.)

4) <section>
섹션이란 어느 한 구역을 말한다.
제목을 갖고 있으면서 문서 전체와 관련이 있는 콘텐츠의 집합을 섹션이라고 한다.
(즉, 문서의 전체 내용과 관련이 있는 콘텐츠의 집합)
section이란 계층, 혹은 부문이란 뜻이므로, 공지사항, 포스트, 댓글도 섹션이 될 수 있다.
(article 아래에도 섹션이 올 수 있다)
섹션은 반드시 heading(<h1> ~ <h6>)을 가져야 한다.
(article 과의 차이점)
<section> = 문서에서 독립적인 특정 영역
<article> = 영역 속에서 독립적인 콘텐츠

5) <article>
문서 본문 중 독립된 콘텐츠이며, 즉 개별 뉴스 기사, 혹은 게시물이다.
여기에 <section> 태그를 넣을 수도 있다.
왜냐하면, section의 뜻은 계층, 부문이다. (article 아래 넣는다면 <article>의 계층, 부문)
(section과의 차이점)
<section> 은 여러 개 콘텐츠의 묶음이고
<article> 은 그 자체로 독립적 콘텐츠이다.

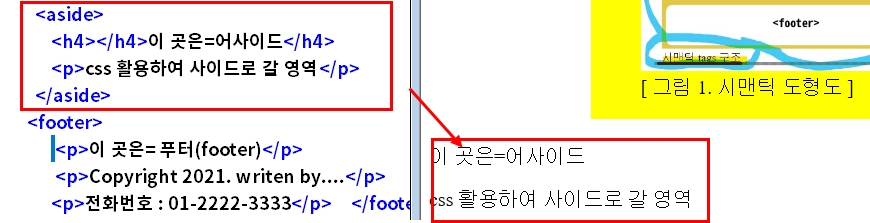
6. <aside>
사이드 바라고 불리며 사이드에 배치되는 경우가 많다. 아래쪽에 올 수도 있다.
<aside>는 css를 활용하여 스타일을 지정한다.
광고 영역 등으로 활용될 수 있다.
필요하면 쓰고, 안 필요하면 안 써도 아무 상관없다.

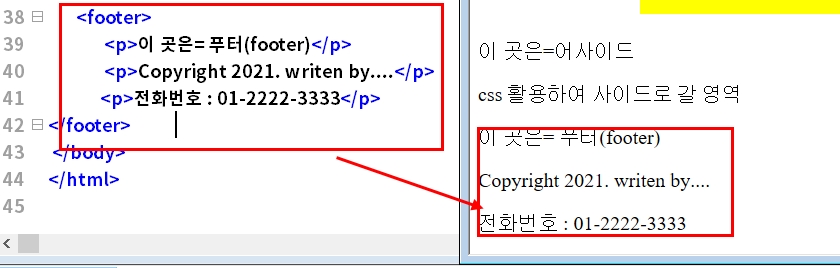
7) <footer>
말 그대로 꼬리말 혹은 바닥글이다.
문서의 바닥글을 나타낼 수도 있고 섹션의 꼬리말을 나타낼 수도 있다.
주로 화면 제일 아래 위치하는데, 주로 회사 소개, 약관, 저작권, 제작 정보 등을 표시한다.
연락처는 <address> 태그를 사용한다.

3. 시맨틱 태그 중 많이 쓰지 않는 태그들.
1) <figure> : 일러스트, 다이어그램, 사진 등과 같은 독립적 콘텐츠를 정의.
2) <figcaption> : 부모 요소인 <figure>가 포함하는 콘텐츠를 설명.

3) <mark> 강조에 사용
대부분 브라우저는 기본값 yellow로 표시한다.

4) <details> 사용자가 열고 닫을 수 있는 정보(위젯), 별도 제목을 정할 수도 있다.
5) <summary> details와 함께 쓰며 다음과 같다.
<details>
<summary> 시맨틱 태그 </summary>
<p> 시맨틱 태그는 웹페이지의 해당 영역이 무엇인지 이름 속에 의미를 담고 있다. <p>
</details>
6) <time> 날짜와 시간
