css 포지션 - static과 fixed와 sticky 차이점
지난 글 position 2편

position: static;
‘static’은 ‘고정적인’이라는 뜻이지만, css - position에서는 ‘원래 위치’란 뜻이다. 원래 위치에서 이탈하지 않고, 문서의 흐름을 그대로 따른다는 의미이다. static은 기본값(디폴트*, default)이다.
static: 고정적인
fixed: 고정된
sticky: 달라붙는
static은 default값이며,
* 디폴트(default, 기본값)이란 사용자의 개입 없이 자동으로 할당되는 설정 값이다.
position의 속성값 static은 항상 페이지의 정상적인 흐름으로 배치된다.
기본적으로 HTML 요소들은 정적으로 배치된다. 정적인 요소란 말은 top, bottom, right, left 속성의 영향을 받지 않는다. 그러나 포지션 속성을 부여하고 속성 값을 부여한 후, top, bottom, right, left 속성과 속성값을 부여하면 그때서야 작동한다.
position: static;은 다음처럼 속성과 속성값을 적는다.
#three{
position:static;
top:500px;
left:100px;
bottom:0px;
background:red;
border:3px solid yellow;
}static은 항상 문서 배열 순서(자기 순서)를 지킨다. 자기의 주어진 위치를 이탈하지 않고 스크롤해도 모든 것을 그대로 따른다.
그러므로 static은 fixed와 완전히 반대이다. 픽스드(fixed)는 완전히 문서의 흐름을 이탈한다.
position: fixed;
position의 속성값을 fixed로 주게 되면 요소가 일반적인 문서 흐름에서 완전히 제외된다. 그리고 top, right, bottom, left의 주어진 위치에 고정된다. 화면의 특정 위치에 고정되어 스크롤해도 계속 그 자리에 있다.
position 속성의 fixed 속성 값은 다음처럼 적는다.
#three{
position:fixed;
top:500px;
left:100px;
bottom:0px;
background:red;
border:3px solid yellow;
}아래 (그림 1)처럼 top에서 500픽셀, left에서 100픽셀 위치에 고정되어 어떤 경우에도 움직이지 않는다. 스크롤해도 움직이지 않는다.

fixed 속성 값이 static와 다른 점은 fixed 속성은 문서의 흐름에서 완전히 이탈된다는 것이다. 지정해 준 자기 고정 위치에서 절대 움직이지 않는다. 스크롤해도 아래로도 위로도 움직이지 않는다.
position: sticky;
sticky는 일반적인 문서 흐름에 따라 배치된다. 그러나 스크롤되는 가장 가까운 상위 요소의 대해 오프셋이 적용된다. 즉 요소가 컨테이너보다 커서 스크롤이 생겨날 때, 스크롤이 되거나 말거나 자기 상위 요소에 달라붙는다. 끈끈하게 달라붙는다. 그래서 이름이 sticky이다.
fixed와의 차이점은 fixed는 자기 고정 위치에서 스크롤해도 움직이지 않고, 어떤 경우에도 움직이지 않지만, sticky는 스크롤 할 때 일반 문서의 흐름에 따라 움직인다. 그리고 상위 요소, 혹은 하위 요소에 가면 딱 달라붙는다. 그럴 경우 화면에 언제나 남아 있다.
fixed와 sticky는 다음과 같이 속성 값을 적으며 차이점은 다음과 같다.
#fixed{
position:fixed;
top:300px;
left:100px;
bottom:0px;
background:red;
border:3px solid yellow;
}
#sticky{
position:sticky;
top:100px;
left:200px;
background:blue;
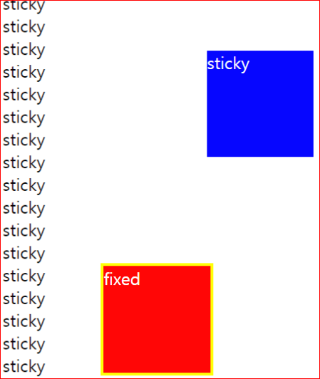
}아래 (그림 2)를 보면 sticky는 일반적 문서 흐름을 지킨다. 그러나 fixed는 일반 문서 흐름에서 완전히 제외되어 독불장군처럼 있다. 아래 (그림 3)을 보면 요소가 브라우저 상단에 다가가면 지정해준 값 top에서 100픽셀 이상은 절대로 올라가지 않는다.


sticky는 기본적으로는 문서 흐름대로 간다. 그러나 스크롤 이동 시 자기의 정해진 위치가 있으면 거기에는 끈끈이 달라붙는다. bottom을 0으로 해도 동일한 법칙이다. 스크롤할 때, 일반적 문서 흐름에 따라 움직이다가 브라우저 하단 bottom에 붙으면 꼼짝하지 않는다.