DOM이란
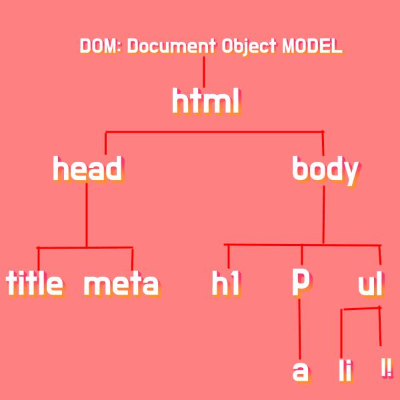
웹페이지가 로드될 때 브라우저가 생성하는 문서 객체모델(DOM: Document Object MODEL)

웹브라우저는 html문서를 로딩한 후 그 내용을 해석해서 화면에 보여준다.
그 과정이 렌더링이다.
렌더링 하는 과정에서 코드 해석 과정
해석 과정에서 브라우저는 html 요소들을 트리 형태로 구조화한다. 이를 문서 객체(DOM: Document Object MODEL = 문서 객체모델)이라 하는데, 결국 브라우저는 이 DOM을 토대로 화면에 웹 콘텐츠들을 렌더링 하는 것이다.
트리 형태란: 가장 상위 태그가 html태그이다. html 코드들은 한 태그가 다른 태그를 포함하는 형태이다. 요소가 다른 요소 안에 포함되는 형태가 트리 형태의 계층 구조를 이룬다. html은 body의 부모이고 , body는 div 들의 부모이다.
DOM의 존재 이유
자바스크립트를 이용해서 웹 콘텐츠 추가, 마우스 클릭, 키보드 이벤트 등에 대한 처리를 정의할 수 있도록 제공되는 프로그래밍 인터페이스이다.
자바스크립트가 웹문서에 대해 동작을 구현하면 자바스크립트 파일이 아닌 돔에 그 결과가 반영된다.
그리고 그 내용을 기초로 웹브라우저 화면이 다시 렌더링 된다.
HTML 코드는 정적인 코드이며, 사용자와 상호작용이 어렵기 때문에 돔이 실제적으로 사용자와의 상호작용을 가능하도록 하는 역할을 담당한다.
자바스크립트를 사용해서 웹 화면에 콘텐츠를 추가 수정 삭제, 또는 이벤트를 처리할 수 있도록 사용자에게 프로그래밍 인터페이스를 제공하는 것이 DOM이다.
DOM의 역할
DOM을 통해 동적 HTML을 생성하는 데 필요한 다음 사항
- HTML 요소를 변경
- HTML 속성을 변경
- CSS 스타일을 변경
- 기존 HTML 요소 및 속성을 제거
- 새로운 HTML 요소와 속성을 추가
- 페이지에서 HTML 이벤트를 생성
HTML DOM 메소드
DOM 메서드는 HTML 요소에 대해 할 수 있는 작업(action)이다.
DOM 속성은 설정 또는 변경할 수 있는 HTML 요소의 값이다.
DOM 프로그래밍 인터페이스
HTML DOM은 자바 스크립트(및 기타 프로그래밍 언어)로 액세스가 가능하다.
DOM에서 모든 HTML 요소는 객체(object)로 정의된다.
프로그래밍 인터페이스는 각 개체의 속성과 메서드이다.
속성(property)은 설정할 수 있는 값이다.
메소드는 HTML 요소에 대해 할 수 있는 작업이다.