flexbox 요소들의 배치 방법에 관한 속성
플렉스 박스 속성들을 사용하여 주축과 교차축을 기준으로 요소들을 어떻게 배치할지 선택할 수 있다.
지난 글에 플렉스 박스(1) 이은 글
| 속성 | 내용 |
| justify-content | 주축 배치 방법 |
| align-items | 교차축을 기준으로 요소 배치 방법 |
| align-self | 교차축을 기준으로 개별요소 하나하나의 배치 방법 |
| flex-wrap | 줄 바꿈 여부 |
flex-wrap 은 요소의 내용이 너무 많아서 flex 컨테이너 축의 길이를 넘을 때 자동 줄 바꿈을 할 것인지에 대한 결정 속성이다. (참고: justify의 뜻: 행의 끝을 나란히 맞추다.)
1-1. justify-content:center;
적용 전

적용 전 결과

적용 후

적용 후 결과

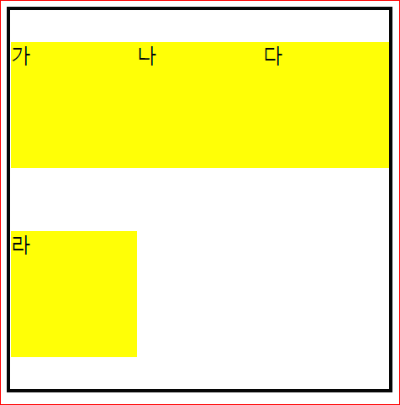
1-2. justify-content:flex-start;

출력 결과

1-3. justify-content:flex-end;

적용 결과

1-4. justify-content: space-around;
이 속성 값은 여백을 동일하게 맞춘다.

적용 결과

1-5. justify-content: space-between;
위 justify-content: space-around;와 비슷하지만 조금 다르다.

적용 결과

2-1. align-items: flex-end;

적용 결과

2-2.align-items: flex-start;
위 1-5와 같은 배열이 된다.
2-3. align-items: center;

적용 결과

3-1.align-self: flex-start;
개별 요소 하나에만 적용된다.

적용 결과

3-2. align-self: flex-end;

적용 결과

4-1. flex-nowrap
item들의 크기가 컨테이너보다 커질 때
flex 컨테이너에서 자식 요소가 자신의 크기보다 커지게 되면 flex 컨테이너는 자식 요소의 크기를 줄인다.
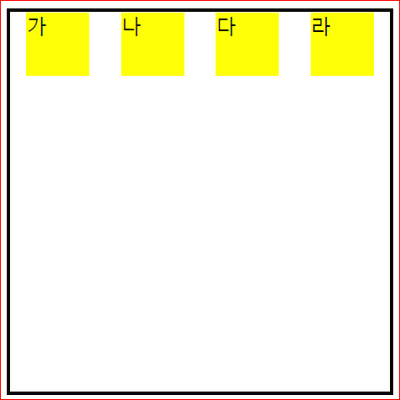
아래 그림에서 자식 요소의 합계가 400픽셀(100픽셀*4)이지만 각각을 균등하게 줄여서 한 줄(300픽셀)에 다 디스플레이되게 한다.

적용 후 결과

그러나 이러한 형태를 원하지 않을 때 flex wrap을 쓴다
flex-nowrap =기본 상태.
flex 랩= 주축으로 진행되던 하위 요소들 합계 크기가 컨테이너 길이보다 커질 때 이것을 2행 이상으로 처리한다
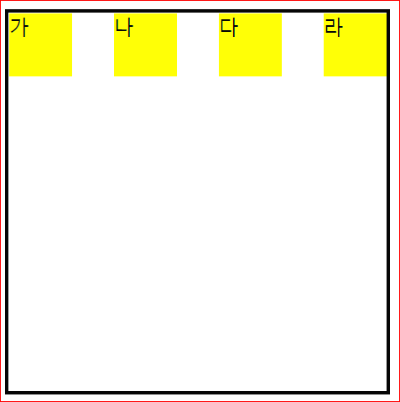
4-2. flex-wrap

적용 결과